티스토리 블린이 썸네일 꿀팁
안녕하세요~소금입니다. 구독자 여러분 피곤한 월요병 잘 보내셨나요??
코로나 19로 집에만 있으니 그날이 그날 같지만
그래도 월요일은 피곤한 것 같습니다. ㅎㅎ
화요일이 되니 그래도 좀 나은 것 같습니다.
오늘은 제가 열심히 만든 썸네일이 잘려서 보였던 경험을 토대로
잘리지 않는 썸네일 만드는 꿀팁을 공유해 보려고 합니다.^^

블린이기 때문에 첨에 포토샵으로 만들려다
멘붕을 맞이하고다시 마음을 가다듬고 왕초보에게서
어려운 포토샵보다는 구글 프레젠테이션을 이용하여
초간단하게 썸네일을 만드는 꿀팁을 공유하려고 합니다.
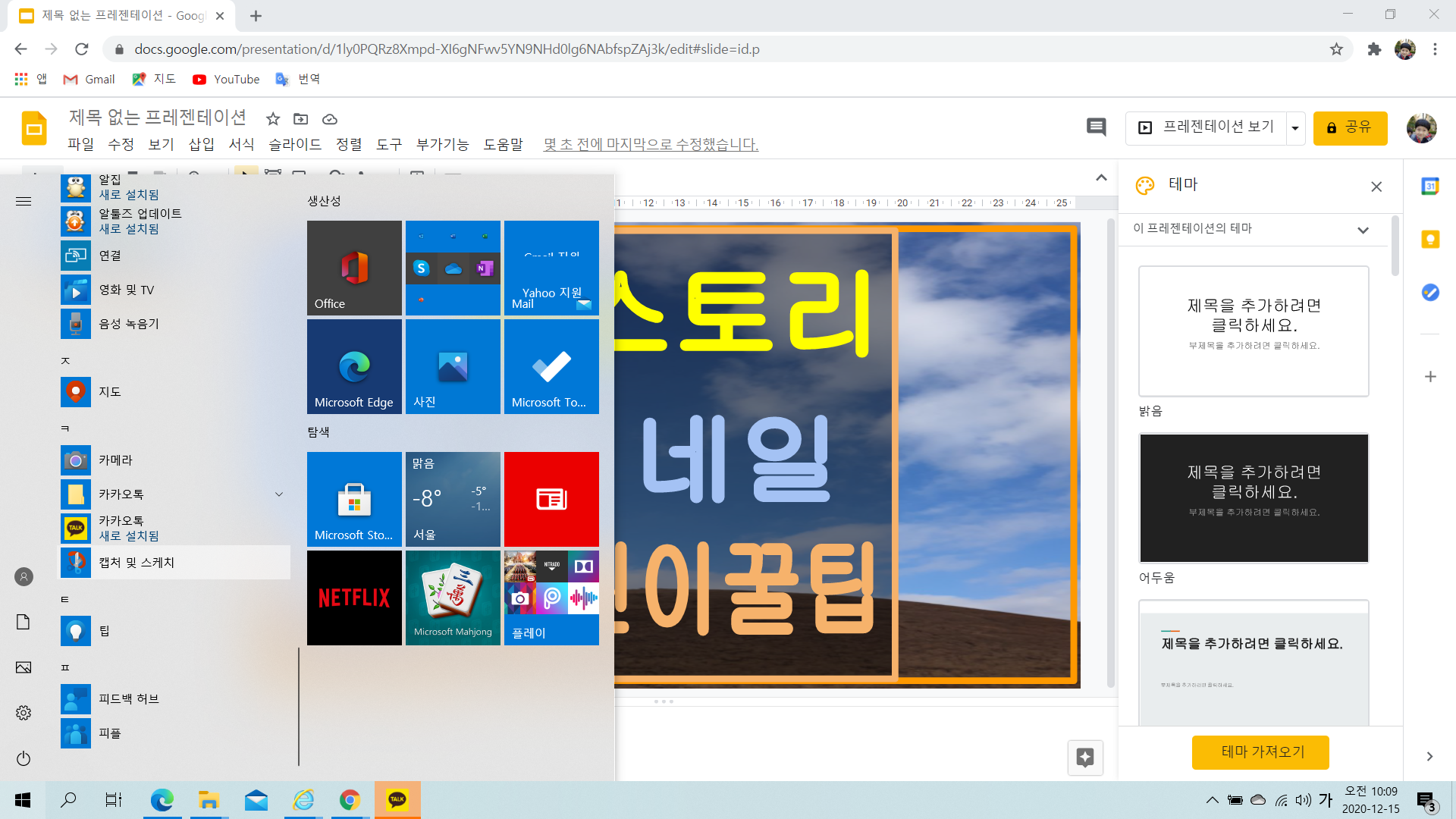
오늘 만나 볼 내용은
첫번째, 구글 프레젠테이션을 새문서의 텍스트 박스를 지운다.
두 번째, 도형 직사각형을 이용하여 테두리가 투명한 굵은 직사각형을 만든다.
세 번째, 아트 워드를 이용하여 글씨 꾸미기를 한다.
네 번째, 이미지를 삽입한다.
다번째, 캡처 도구를 이용하여 저장한다.
혹시 썸네일을 열심히 만들어서 올렸는데 이렇게 잘려서 보이지는 않나요??

글에 들어가서 보거나 카카오톡으로 보내기를 하면 잘 나오는데 여기에서는 잘려서 보입니다.
그렇다고 정사각형으로만 만들면 카카오톡으로 보낼 때 빈 공간이 보여서 허전해 보입니다.
자 이제 저처럼 블린이 여러분 포토샵을 못하는 왕초보 여러분~~
구글 프레젠테이션을 이용해 손쉽게 썸네일을 만드는 법을 알려드릴게요~~^^
첫 번째, 구글 프레젠테이션을 새문서의 텍스트 박스를 지운다.
구글 프레젠테이션에 들어가서 새문서를 클릭합니다.
그리고 새문서에 있는 텍스트 박스를 지워줍니다.
그리고 삽입---> 도형---> 직사각형 클릭해줍니다.

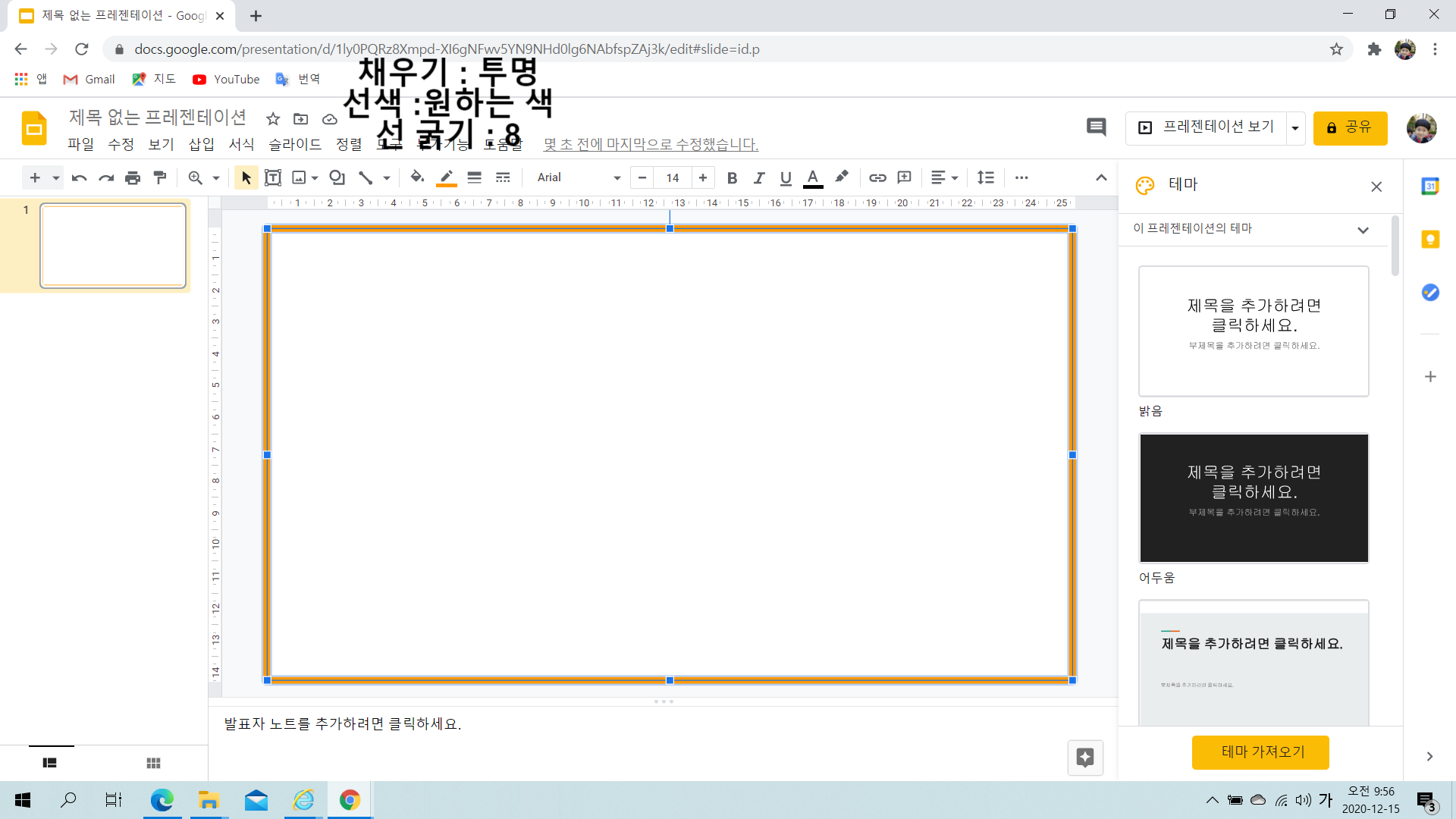
두 번째, 도형 직사각형을 이용하여 테두리가 투명한 굵은 직사각형을 만든다.
그리고 직사각형의 채우기는 투명, 선색은 눈에 띄는 색, 선 굵기는 8로 맞춰줍니다.

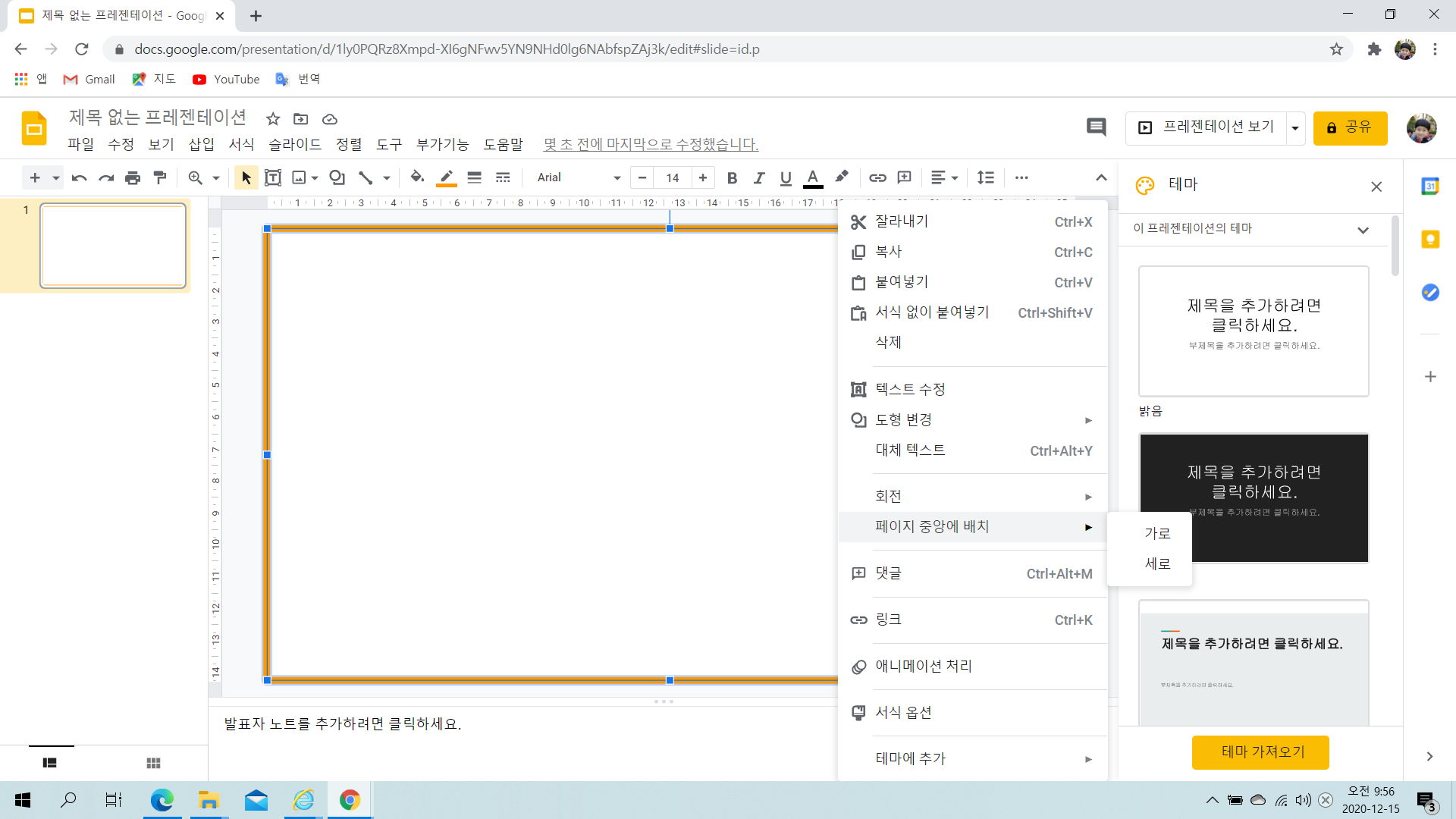
직사각형을 누른 후 마우스 왼쪽 버튼을 누르면 서식이 나오는데요
그중에서 페이지를 중앙에 배치를 누릅니다.
가로, 세로를 다 눌러 줍니다.

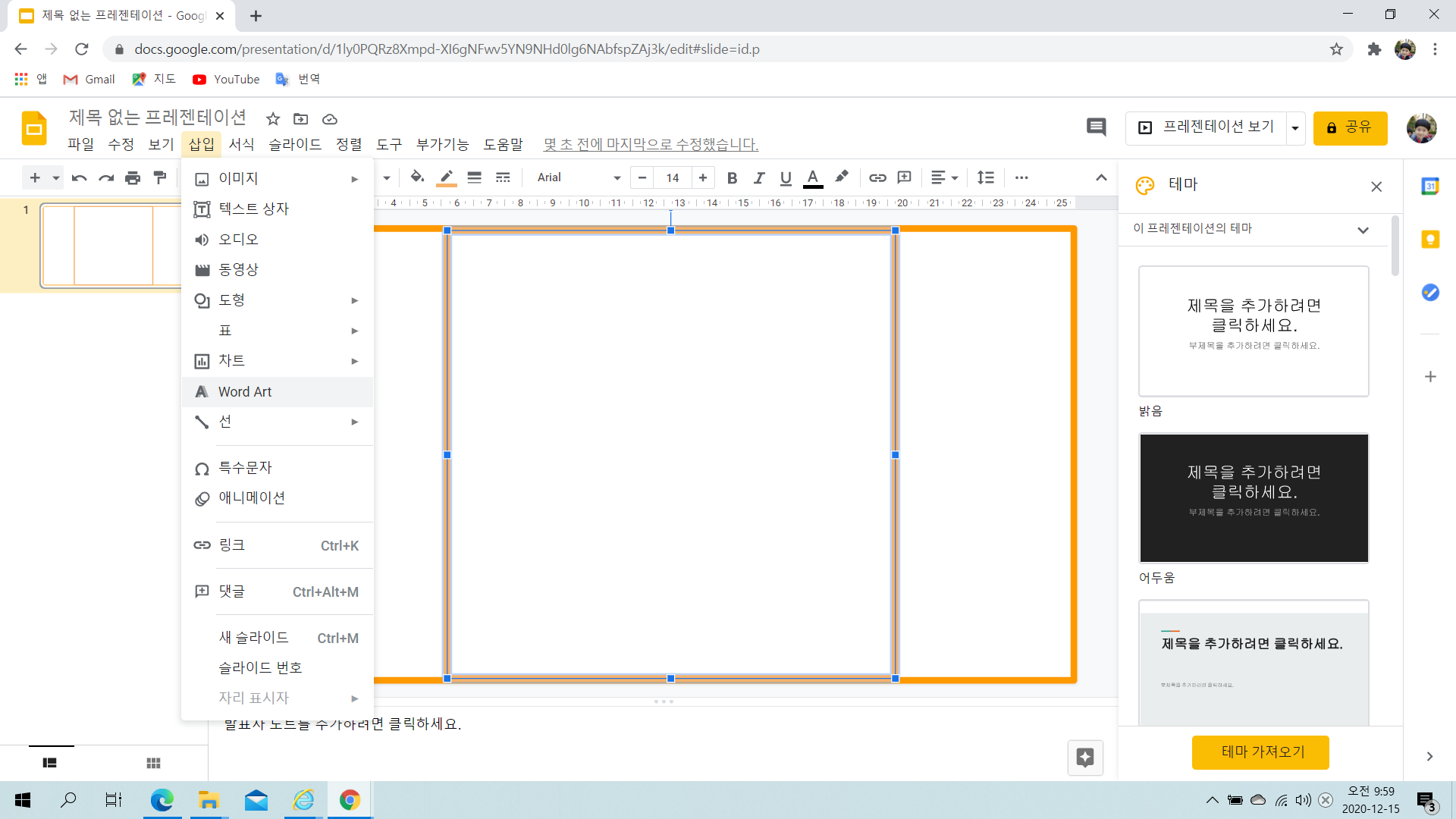
세 번째, 아트 워드를 이용하여 글씨 꾸미기를 한다.
이제 글씨를 쓸 차례입니다
그냥 텍스 박스를 이용해서 글씨를 쓰셔도 되지만
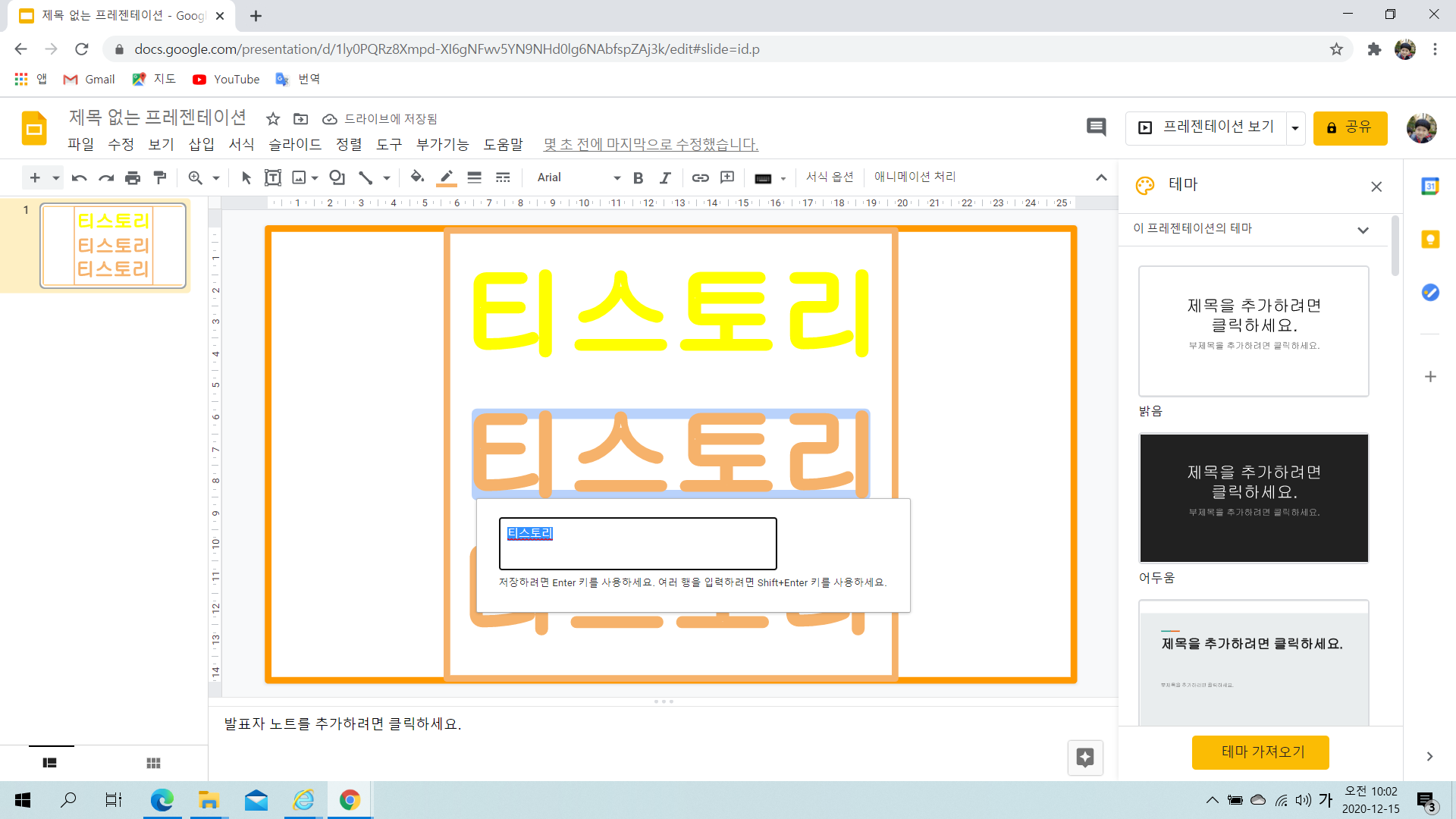
조금 더 눈에 띄는 글씨를 만들기 위하시면 워드 아트를 클릭합니다.

테스트 박스가 나오면 썸네일에 쓰일 제목을 써봅니다.
그리고 만들어진 아트 워드를 복사하기 하여 붙여 넣기 합니다.
그래야 크기 같아서 깔끔한 느낌을 줍니다.

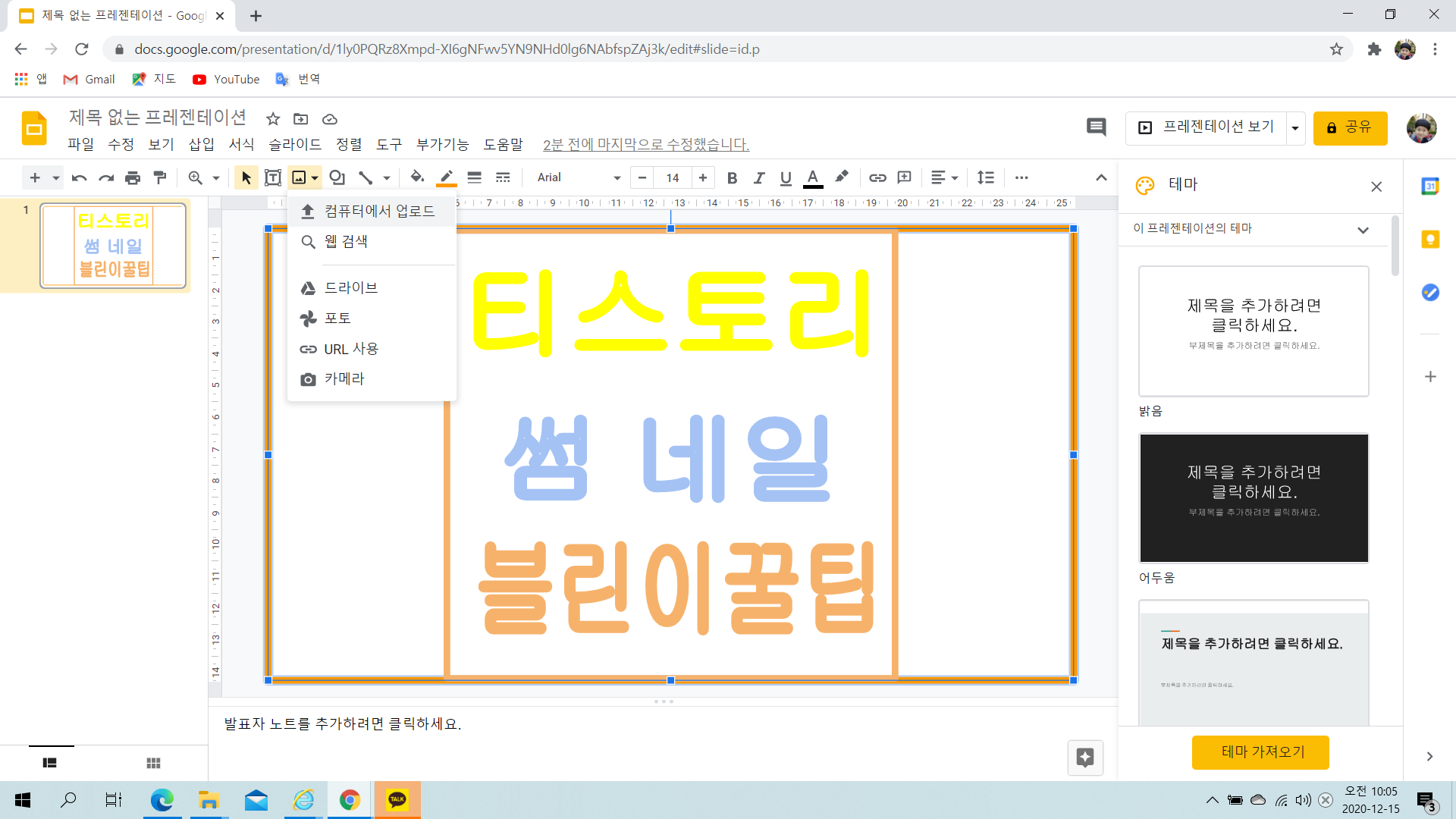
이제 이미지 삽입을 합니다.
이미지는 본인의 사진을 삽입하는 것이 가장 좋고 아닐 경우는 픽사 베이 사진도 좋습니다.
어차피 위에 글씨가 있어서 유사이미지로 잡히지 않거든요.^^;;

네 번째, 이미지를 삽입한다.
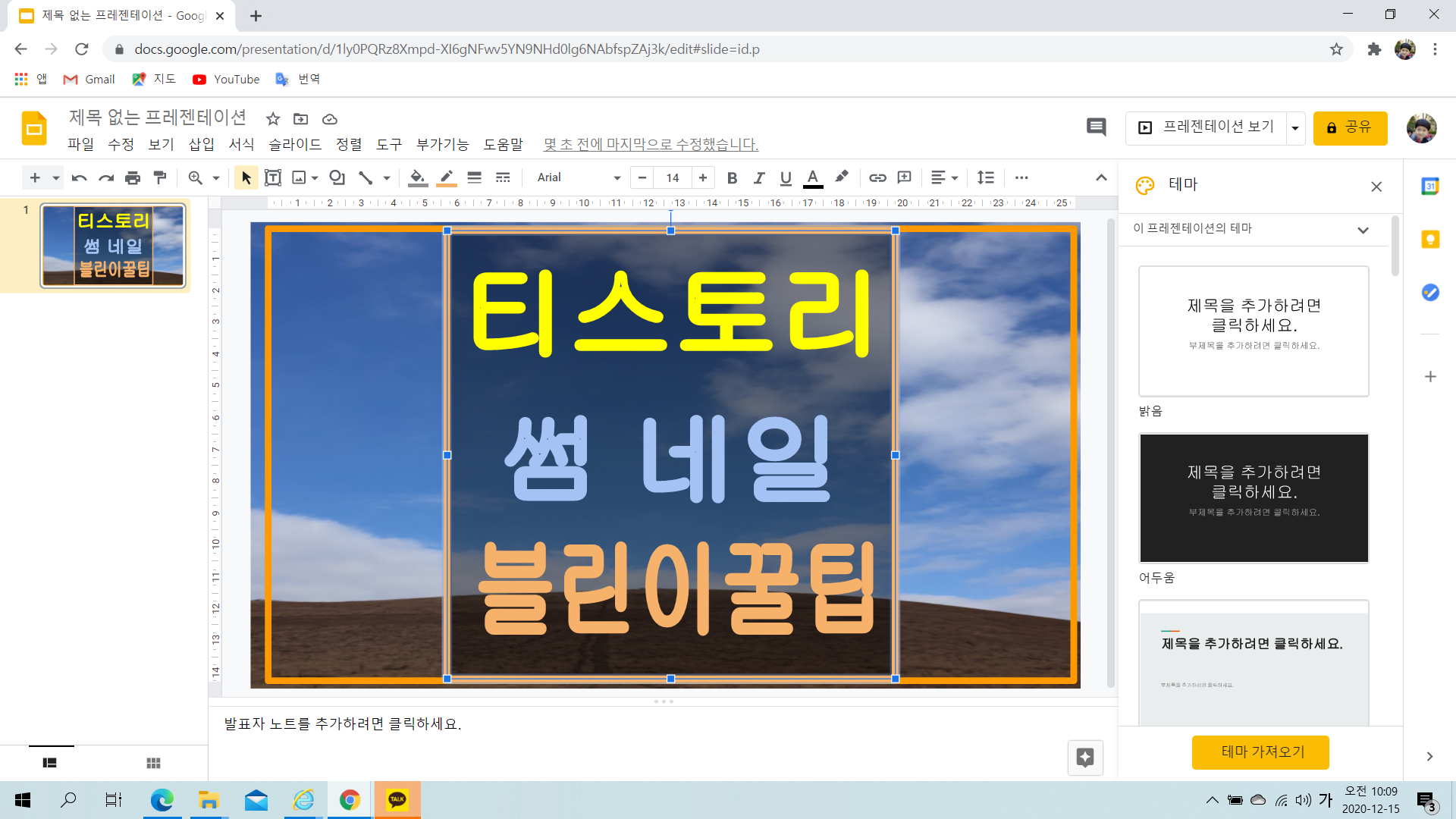
이미지를 직사각형 크기보다 약간 더 크게 늘려줍니다.
테두리는 투명으로 지정해주세요.
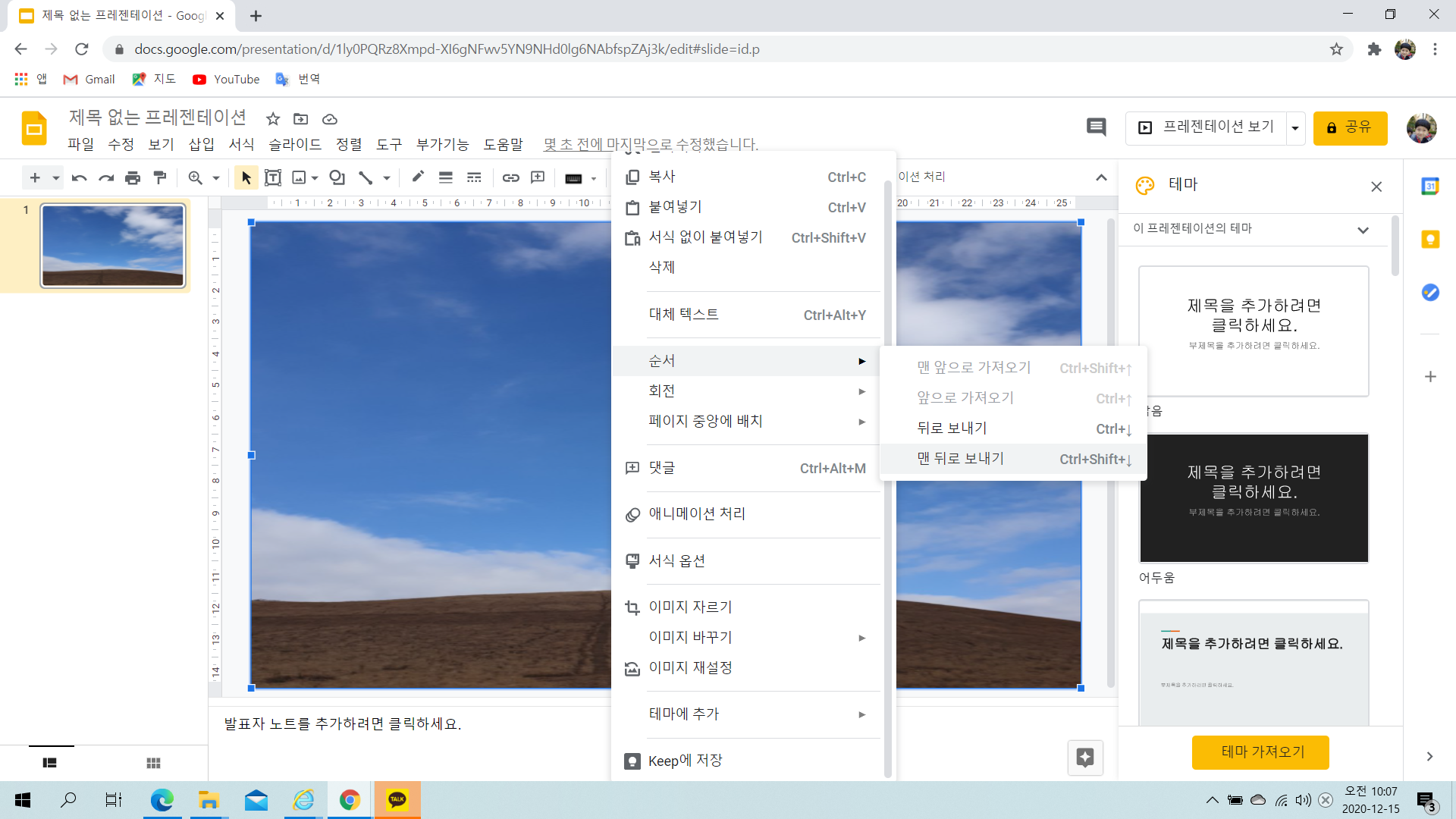
그리고 마우스 왼쪽 버튼---> 순서--->맨 뒤로 보내기
순서로 눌러줍니다.

안쪽 정사각형에 배경색을 눌러서 투명 와 색상을 조절하여 글씨가 잘 보이도록 맞춰줍니다.
그리고 확인을 눌러주세요.^^
또 정사각형을 그릴 때는 "shift" 키를 누른 상태에서 사각형을 그리시면 정사각형이 그려집니다.
그리고 정사각형 또한 직사각 형만들 때와 마찬가지로 "페이지 중앙에 배치 --->가로, 세로"로 맞춰줍니다.

그럼 아까보다 글씨가 더 잘 보이고 눈에 띄죠.^^
글씨를 밝은 색을 할 때는 배경색을 어둡게 하고
글씨를 어두운 색을 할 때는 배경색을 밝게 하는 것이 좋겠죠.^^

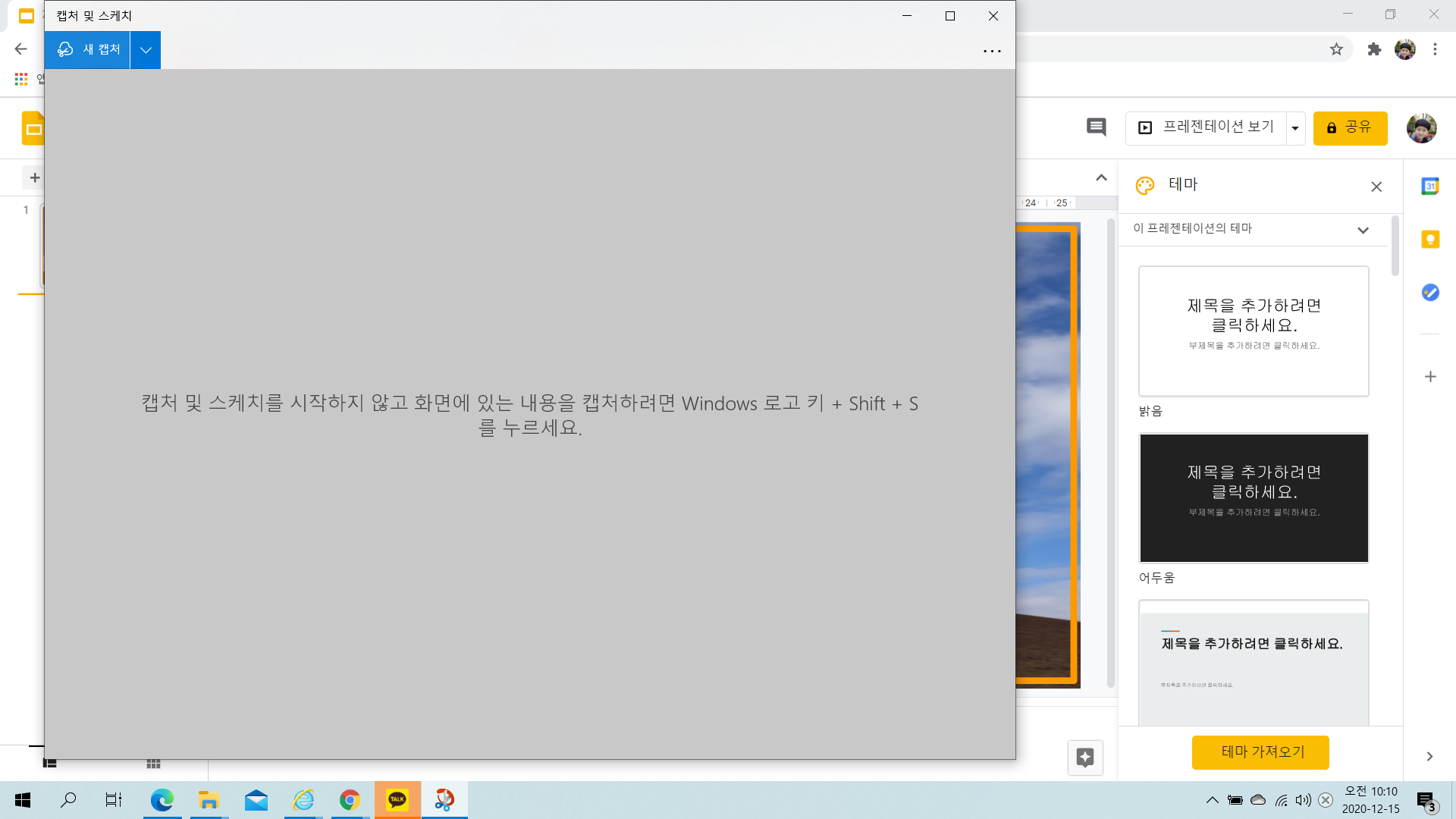
다번째, 캡처 도구를 이용하여 저장한다.
자 이제 캡처 및 스케치를 들어가 봅니다.
캡처 도구는 컴퓨터 별로 다르니 검색에서 캡처 도구를 찾아보세요^^

새 캡처를 누른 후 직사각형 모양을 선택합니다.
캡처 도구가 나오면 셈 네일 크기로 잘라서 저장합니다.

오늘 보이는 썸네일 간단하면서 눈에 확 띄지 않나요??
물론 포토샵을 배워서 잘 만든다면 더욱 좋겠지만 그냥 셈 네일이라는 것이
글의 내용을 정확하게 포인트만 집어서 써주는 거니까!!
전 당분가 이런 썸네일을 쓸까 합니다. 전 아직 블린이니까요. ㅎㅎ
정리
1. 포토샵을 못한다면 구글 프레젠테이션을 엽니다.
2. 텍스트 박스가 없는 새문서에서 직사각형을 만듭니다.
3. 그위에 정사각형을 그립니다.
4. 이미지는 맨뒤로 보냅니다.
5. 캡처 도구를 이용하여 썸네일 크기로 잘라서 저장합니다.
오늘은 내용은 어땠나요??
블로그 고수분들에게는
별 내용이 아닐 수 있지만
그래도 저처럼 왕초보
블린이 분들께는
유용하셨으면 좋겠습니다.^^
구독&댓글&공감♥
부탁드립니다.~~^^
'패시브인컴 도전기' 카테고리의 다른 글
| 쉬림프 크랜베리 스테이크 밀키트 집콕 주말 외식 (36) | 2020.12.19 |
|---|---|
| 블린이 티스토리 서식관리 (48) | 2020.12.16 |
| 블린이 네이버 웹마스터 도구 (37) | 2020.12.14 |
| 본죽 새우죽 짧은리뷰 (25) | 2020.12.11 |
| 국민취업지원제도 #최대300만원지원 (35) | 2020.12.09 |




댓글